Hexo-Github-建立自己的博客
本文最后更新于:2021年7月3日 上午
环境
- win10 专业版
- git环境
- npm环境
条件
github账户(拥有SSH秘钥)
使用步骤
1. 在github上创建一个仓库
2. 安装hexo
1 | |
3. 初始化hexo
在一个你想要存放博客的文件的地方打开CMD
1 | |
命令执行后会生成很多的文件,暂时无需理会,继续于CMD中输入
4. 第一次测试
1 | |
在最后一个命令输入完后,会提示一个地址。
你可以将这个地址输入到浏览器中,在浏览器中查看当前博客的样子。
5. 下载主题
官方自带的博客样式并不是我所喜欢的,你可以在各种样式不同的主题中选择一种你喜欢的。
各类主题浏览:https://hexo.io/themes/
在主题的浏览页,你会看到作者留下的 这个主题的 安装代码。
类似于这种:
1 | |
将这个码输入到CMD中,系统会从作者的 仓库里将主题克隆下来。
等待git工作完毕后,再次在CMD中输入命令测试效果。
1 | |
6. 设置配置文件
在hexo的根目录,会有一个_config.yml文件。
你可以用诸如 notepad++ 之类文档工具打开。
打开以后找到deploy项进行修改。
1 | |
:-: ↓
1 | |
类似的,找到 url 项与 root项 进行修改。
1 | |
:-: ↓
1 | |
保存修改后的文件。
7. 安装git插件
在CMD中输入
1 | |
8. 上传到github
在CMD中输入
1 | |
将文件上传到 github 仓库中
9. github设置展示
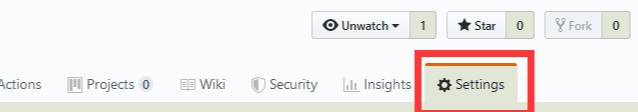
在github仓库页面,进入仓库设置页面。
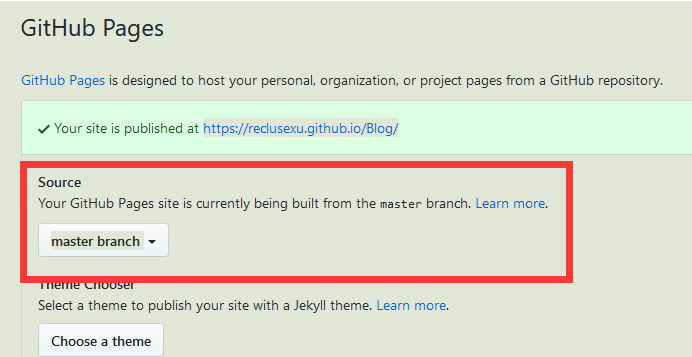
在仓库设置页面中找到 GitHub Pages 项,将页面设置为基于 master 节点
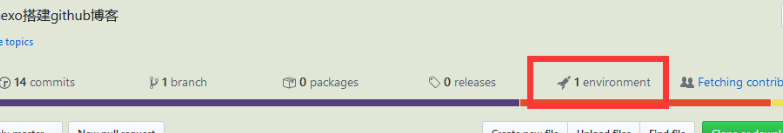
会到仓库首页,找到environment项
在其中查看博客。
10. 博客参数修改
参考主题作者的文档。再修改参数之后,再次上传即可
这份文档一般在 /hexo目录/theme/主题名字/_config.yml
Hexo官方文档:https://hexo.io/zh-cn/docs/
额外的技巧
每次发布后需要在github上重新域名的解决方法
博客目录/source/下用新建一个txt文件。
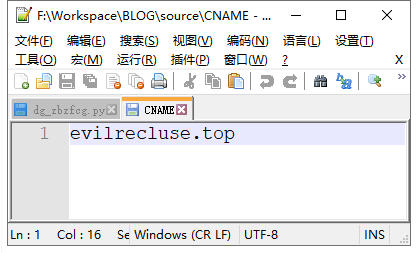
打开编辑后,写下你的域名,如:
保存后,将文件名改为CNAME即可(不需要扩展名)。
一键发布到github的脚本
实际上只是建立一个批处理命令文件罢了
能节约不少时间,搞搞也无妨
- 在博客目录下建立一个txt文件
- 打开新建的txt文件,写入
1
2hexo clean && hexo g && hexo d
pause - 保存,然后将后缀名改为.bat
文件名你可以自己改,不影响的
以后要发布到Github就打开这个批处理脚本就好了
参考:
https://segmentfault.com/a/1190000017986794
https://www.cnblogs.com/SUNYZBlog/p/10772712.html
https://www.cnblogs.com/liuxianan/p/build-blog-website-by-hexo-github.html
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!