Vue-组件-前端
本文最后更新于:2021年3月25日 中午
基本示例
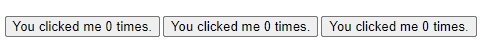
一个 Vue 组件的示例:
1 | |
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 <button-counter>
1 | |
我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用

因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项
组件复用
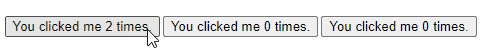
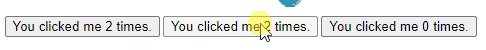
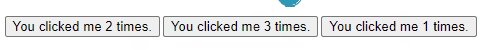
你可以将组件进行任意次数的复用:
1 | |

每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
1 | |
如果 Vue 没有这条规则,而像原本一样使用
1 | |
点击一个按钮就会影响到其它所有实例:
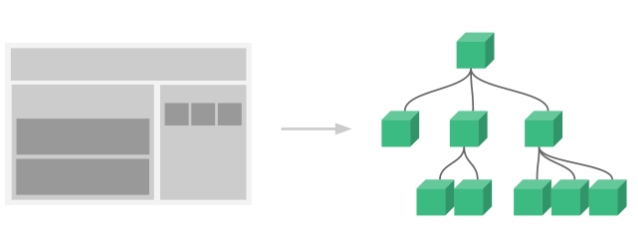
组件的组织

例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件
为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别
这里有两种组件的注册类型:全局注册和局部注册
至此,我们的组件都只是通过 Vue.component 全局注册的:
1 | |
全局注册的组件可以用在其被注册之后的任何 (通过 new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中
通过 Prop 向子组件传递数据
Prop 是你可以在组件上注册的一些自定义 attribute。当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property
为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的 prop 列表中:
1 | |
一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop。在上述模板中,你会发现我们能够在组件实例中访问这个值,就像访问 data 中的值一样
一个 prop 被注册之后,你就可以像这样把数据作为一个自定义 attribute 传递进来:
1 | |

然而在一个典型的应用中,你可能在 data 里有一个博文的数组:
1 | |
并想要为每篇博文渲染一个组件:
1 | |
如上所示,你会发现我们可以使用 v-bind 来动态传递 prop。这在你一开始不清楚要渲染的具体内容,比如从一个 API 获取博文列表的时候,是非常有用的
单个根元素
当构建一个 <blog-post> 组件时,你的模板最终会包含的东西远不止一个标题:
最起码,你会包含这篇博文的正文:
1 | |
然而如果你在模板中尝试这样写,Vue 会显示一个错误,并解释道 every component must have a single root element (每个组件必须只有一个根元素)。你可以将模板的内容包裹在一个父元素内,来修复这个问题,例如:
1 | |
看起来当组件变得越来越复杂的时候,我们的博文不只需要标题和内容,还需要发布日期、评论等等。为每个相关的信息定义一个 prop 会变得很麻烦:
1 | |
所以是时候重构一下这个
1 | |
1 | |
监听子组件事件
例如我们可能会引入一个辅助功能来放大博文的字号,同时让页面的其它部分保持默认的字号
在其父组件中,我们可以通过添加一个 postFontSize 数据 property 来支持这个功能
1 | |
现在我们在每篇博文正文之前添加一个按钮来放大字号:
1 | |
问题是这个按钮不会做任何事
当点击这个按钮时,我们需要告诉父级组件放大所有博文的文本。Vue 实例提供了一个自定义事件的系统来解决这个问题
父级组件可以像处理 native DOM 事件一样通过 v-on 监听子组件实例的任意事件:
1 | |
同时子组件可以通过调用内建的 $emit 方法并传入事件名称来触发一个事件:
1 | |
有了这个 v-on:enlarge-text="postFontSize += 0.1" 监听器,父级组件就会接收该事件并更新 postFontSize 的值
事件抛出值
有的时候用一个事件来抛出一个特定的值是非常有用的
例如我们可能想让 <blog-post> 组件决定它的文本要放大多少。这时可以使用 $emit 的第二个参数来提供这个值:
1 | |
然后当在父级组件监听这个事件的时候,我们可以通过 $event 访问到被抛出的这个值:
1 | |
或者,如果这个事件处理函数是一个方法:
1 | |
那么这个值将会作为第一个参数传入这个方法:
1 | |
在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
1 | |
等价于:
1 | |
当用在组件上时,v-model 则会这样:
1 | |
为了让它正常工作,这个组件内的 <input> 必须:
- 将其
valueattribute 绑定到一个名叫value的 prop 上 - 在其
input事件被触发时,将新的值通过自定义的input事件抛出
写成代码之后是这样的:现在1
2
3
4
5
6
7
8
9Vue.component('custom-input', {
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})v-model就应该可以在这个组件上完美地工作起来了:1
<custom-input v-model="searchText"></custom-input>
通过插槽分发内容
和 HTML 元素一样,我们经常需要向一个组件传递内容,像这样:
1 | |
可能会渲染出这样的东西:
幸好,Vue 自定义的 `<slot>` 元素让这变得非常简单:
1 | |
动态组件
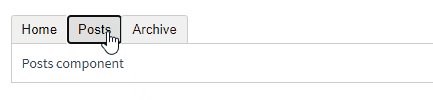
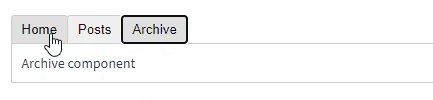
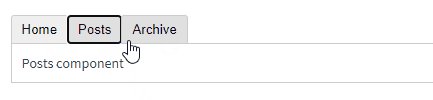
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的界面里:

上述内容可以通过 Vue 的 is attribute 来实现:
1 | |
在上述示例中,currentTabComponent 可以包括
- 已注册组件的名字
- 一个组件的选项对象
样例:
1 | |
请留意,这个 attribute 可以用于常规 HTML 元素,但这些元素将被视为组件,这意味着所有的 attribute 都会作为 DOM attribute 被绑定
对于像 value 这样的 property,若想让其如预期般工作,你需要使用 .prop 修饰器
解析 DOM 模板时的注意事项
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。
而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
1 | |
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is attribute 给了我们一个变通的办法:
1 | |
需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
- 字符串 (例如:
template: '...') - 单文件组件 (
.vue) <script type="text/x-template">
组件注册
组件名
在注册一个组件的时候,我们始终需要给它一个名字。比如在全局注册的时候我们已经看到了:
1 | |
该组件名就是 Vue.component 的第一个参数
你给予组件的名字可能依赖于你打算拿它来做什么。当直接在 DOM 中使用一个组件 (而不是在字符串模板或单文件组件) 的时候,我们强烈推荐遵循 W3C规范中的自定义组件名 (字母全小写且必须包含一个连字符)。这会帮助你避免和当前以及未来的 HTML 元素相冲突
组件名大小写
定义组件名的方式有两种:
使用 kebab-case
1 | |
当使用 kebab-case (短横线分隔命名) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case,例如 <my-component-name>
使用 PascalCase
1 | |
当使用 PascalCase (首字母大写命名) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用
也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的
注意,尽管如此,直接在 DOM (即非字符串的模板) 中使用时,只有 kebab-case 是有效的
全局注册
到目前为止,我们只用过 Vue.component 来创建组件
这些组件是全局注册的。也就是说它们在注册之后可以用在任何新创建的 Vue 根实例 (new Vue) 的模板中。比如:
1 | |
1 | |
在所有子组件中也是如此,也就是说这三个组件在各自内部也都可以相互使用
局部注册
全局注册往往是不够理想的
比如,如果你使用一个像 webpack 这样的构建系统,全局注册所有的组件意味着即便你已经不再使用一个组件了,它仍然会被包含在你最终的构建结果中。这造成了用户下载的 JavaScript 的无谓的增加。
在这些情况下,你可以通过一个普通的 JavaScript 对象来定义组件:
1 | |
然后在 components 选项中定义你想要使用的组件:
1 | |
对于 components 对象中的每个 property 来说,其 property 名就是自定义元素的名字,其 property 值就是这个组件的选项对象。
注意:局部注册的组件在其子组件中不可用
例如,如果你希望 ComponentA 在 ComponentB 中可用,则你需要这样写:
1 | |
或者如果你通过 Babel 和 webpack 使用 ES2015 模块,那么代码看起来更像:
1 | |
注意在 ES2015+ 中,在对象中放一个类似 ComponentA 的变量名其实是 ComponentA: ComponentA 的缩写,即这个变量名同时是:
- 用在模板中的自定义元素的名称
- 包含了这个组件选项的变量名
模块系统
在模块系统中局部注册
如果你还在阅读,说明你使用了诸如 Babel 和 webpack 的模块系统
在这些情况下,我们推荐创建一个 components 目录,并将每个组件放置在其各自的文件中
然后你需要在局部注册之前导入每个你想使用的组件
例如,在一个假设的 ComponentB.js 或 ComponentB.vue 文件中:
1 | |
现在 ComponentA 和 ComponentC 都可以在 ComponentB 的模板中使用了
基础组件的自动化全局注册
可能你的许多组件只是包裹了一个输入框或按钮之类的元素,是相对通用的。我们有时候会把它们称为基础组件,它们会在各个组件中被频繁的用到
所以会导致很多组件里都会有一个包含基础组件的长列表:
1 | |
而只是用于模板中的一小部分:
1 | |
如果你恰好使用了 webpack (或在内部使用了 webpack 的 Vue CLI 3+),那么就可以使用 require.context 只全局注册这些非常通用的基础组件。这里有一份可以让你在应用入口文件 (比如 src/main.js) 中全局导入基础组件的示例代码:
1 | |
注意:全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生
Prop
Prop大小写
HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符
这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
1 | |
1 | |
Prop类型
通常你希望每个 prop 都有指定的值类型。这时,你可以以对象形式列出 prop,这些 property 的名称和值分别是 prop 各自的名称和类型:
1 | |
这不仅为你的组件提供了文档,还会在它们遇到错误的类型时从浏览器的 JavaScript 控制台提示用户。你会在这个页面接下来的部分看到类型检查和其它 prop 验证
传递静态或动态 Prop
像这样,你已经知道了可以像这样给 prop 传入一个静态的值:
1 | |
你也知道 prop 可以通过 v-bind 动态赋值,例如:
1 | |
在上述两个示例中,我们传入的值都是字符串类型的,但实际上任何类型的值都可以传给一个 prop
传入一个数字
1 | |
传入一个布尔值
1 | |
传入一个数组
1 | |
传入一个对象的所有 property
如果你想要将一个对象的所有 property 都作为 prop 传入,你可以使用不带参数的 v-bind (取代 v-bind:prop-name)。例如,对于一个给定的对象 post:
1 | |
下面的模板:
1 | |
等价于:
1 | |
单向数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:
父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值
这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告
这里有两种常见的试图变更一个 prop 的情形:
这个 prop 用来传递一个初始值, 这个子组件接下来希望将其作为一个本地的 prop 数据来使用
在这种情况下,最好定义一个本地的 data property 并将这个 prop 用作其初始值:1
2
3
4
5
6props: ['initialCounter'],
data: function () {
return {
counter: this.initialCounter
}
}这个 prop 以一种原始的值传入且需要进行转换
在这种情况下,最好使用这个 prop 的值来定义一个计算属性:1
2
3
4
5
6props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}
注意: 在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
Prop 验证
我们可以为组件的 prop 指定验证要求,例如你知道的这些类型。如果有一个需求没有被满足,则 Vue 会在浏览器控制台中警告你。这在开发一个会被别人用到的组件时尤其有帮助。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
1 | |
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的 property (如
data、computed等) 在default或validator函数中是不可用的
类型检查
type 可以是下列原生构造函数中的一个:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
另外,type 还可以是一个自定义的构造函数,并且通过 instanceof 来进行检查确认。例如,给定下列现成的构造函数:
1 | |
你可以使用:
1 | |
来验证 author prop 的值是否是通过 new Person 创建的
非 Prop 的 Attribute
一个非 prop 的 attribute 是指传向一个组件,但是该组件并没有相应 prop 定义的 attribute。
因为显式定义的 prop 适用于向一个子组件传入信息,然而组件库的作者并不总能预见组件会被用于怎样的场景。这也是为什么组件可以接受任意的 attribute,而这些 attribute 会被添加到这个组件的根元素上
例如,想象一下你通过一个 Bootstrap 插件使用了一个第三方的 <bootstrap-date-input> 组件,这个插件需要在其 <input> 上用到一个 data-date-picker attribute。我们可以将这个 attribute 添加到你的组件实例上:
1 | |
然后这个 data-date-picker="activated" attribute 就会自动添加到 <bootstrap-date-input> 的根元素上
替换/合并已有的 Attribute
想象一下
1 | |
为了给我们的日期选择器插件定制一个主题,我们可能需要像这样添加一个特别的类名:
1 | |
在这种情况下,我们定义了两个不同的 class 的值:
form-control,这是在组件的模板内设置好的date-picker-theme-dark,这是从组件的父级传入的
对于绝大多数 attribute 来说,从外部提供给组件的值会替换掉组件内部设置好的值。所以如果传入 type="text" 就会替换掉 type="date" 并把它破坏!
庆幸的是,class 和 style attribute 会稍微智能一些,即两边的值会被合并起来,从而得到最终的值:form-control date-picker-theme-dark
禁用 Attribute 继承
如果你不希望组件的根元素继承 attribute,你可以在组件的选项中设置 inheritAttrs: false。例如:
1 | |
这尤其适合配合实例的 $attrs property 使用,该 property 包含了传递给一个组件的 attribute 名和 attribute 值,例如:
1 | |
有了 inheritAttrs: false 和 $attrs,你就可以手动决定这些 attribute 会被赋予哪个元素。在撰写基础组件的时候是常会用到的:
1 | |
注意
inheritAttrs: false选项不会影响style和class的绑定。
这个模式允许你在使用基础组件的时候更像是使用原始的 HTML 元素,而不会担心哪个元素是真正的根元素:
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!