Webpack-前端
本文最后更新于:2020年11月17日 晚上
信息
作用
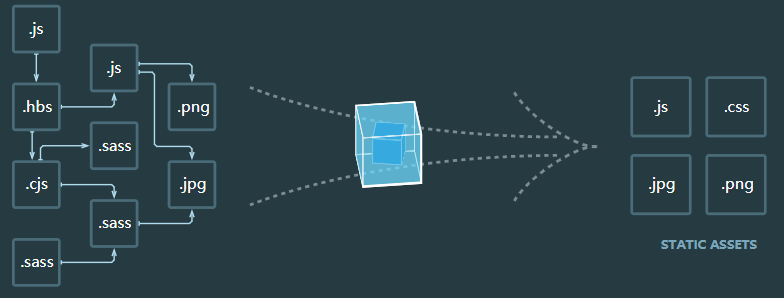
分析项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),将其打包为合适的格式以供浏览器使用
- 代码转换
ES6->ES5之类 - 文件优化
代码压缩,合并文件 - 代码分割
公共模块抽离 - 模块合并
- 自动刷新
代码变更,更新页面 - 代码校验
- 自动发布
学习条件
- Node基础
- npm使用
- ES6语法
文档/链接
官网:https://www.webpackjs.com/
文档:https://www.webpackjs.com/concepts/
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!