DevTools-Chrome开发者工具
本文最后更新于:2020年9月27日 晚上
人人都说Chrome好用,也许我应该放弃Firefox来用用看。
官方文档
https://developers.google.com/web/tools/chrome-devtools/
开发者工具基础
打开开发者工具
因为要调试前端的JS文本,和控制台交互是必不可少的,而且不少网站会在这上边做文章,比如说禁止你的F12或者右键点击等等
Chrome控制台打开方法总结:
- F12;
- CTRL+SHIFT+I;
- 在页面右键点击检查;
- 浏览器——>更多工具——>开发者工具;
- 打开一个空白页面,打开开发者工具,再切换回去要调试的页面;
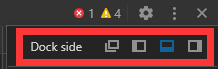
调整开发工具位置
最右边三个点的地方点开,可以调整工具对应浏览器的位置
面板简介
| 面板 | 信息 |
|---|---|
| Elements元素面板 | 检查和调整页面,调试DOM和CSS |
| Network网络面板 | 调试请求,了解页面静态资源分布,网页性能检测 |
| Console控制台面板 | 调试JavaScript,查看日志,交互式代码调试 |
| Sources源代码资源面板 | 调试JavaScript页面源代码,进行断点调试 |
| Application应用面板 | 查看和调试客户端存储,如Cookie、LocalStorage、SessionStorage |
| Performance性能面板 | 查看页面性能细节,细粒度对网页载入进行性能优化 |
| Memory内存面板 | JavaScript CPU分析器,内存堆分析器 |
| Security安全面板 | 查看页面安全及证书问题 |
| Audis面板 | 使用Google Lighthouse辅助性能分析,给出优化建议 |
Elements元素面板
一般来说,我们切换到元素面板,它的所有HTML节点都是闭合的
可以选中任意元素,右键点击Expand recursively将其下的所有节点展开。
在元素面板里看到的页面源代码其实并非原始代码,而是CSS、HTML、JS综合得到的一个结果。
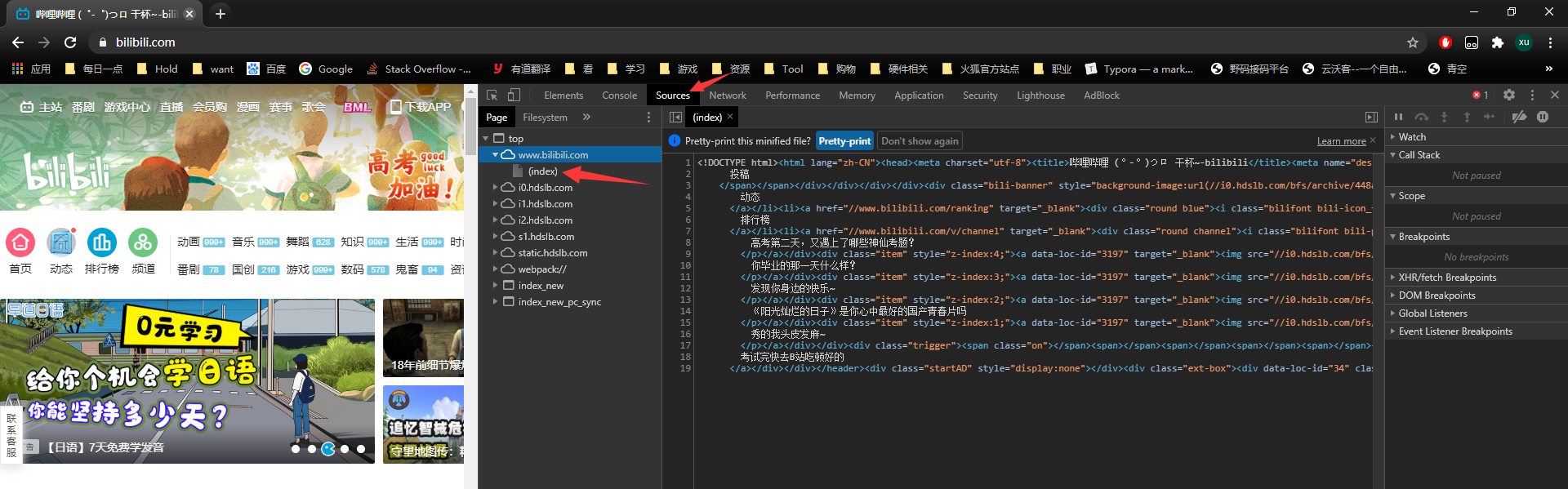
如果想要获取页面源代码,有两种方式:
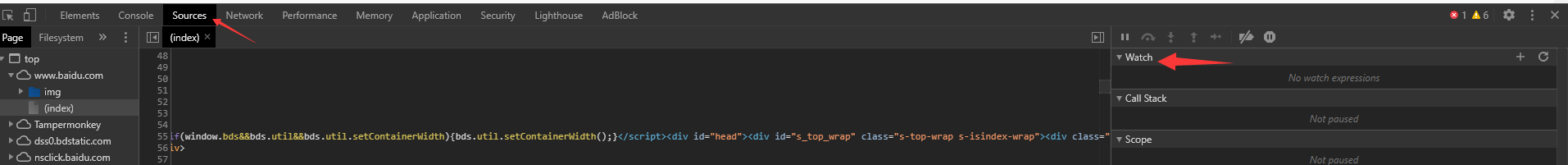
- 切换到资源Sources面板,选择左边的index文件
- 右键点击查看网页源代码,或快捷键CTRL+U

操作
隐藏页面元素
在元素面板定位到特定元素后按下H
在相同位置再次按H则会将隐藏的元素显示出来
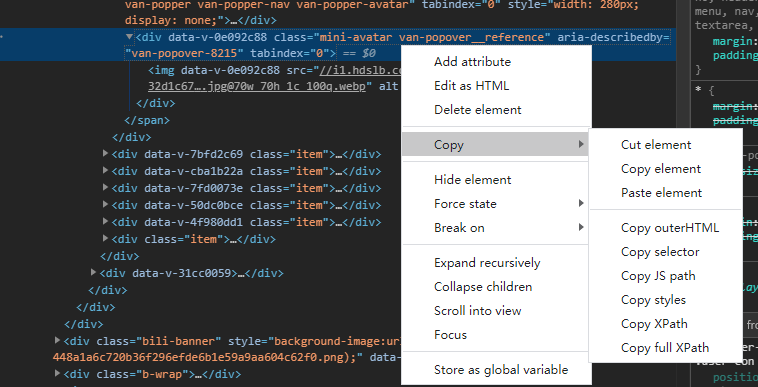
复制
CTRL+C CTRL+V
也可以选择某个元素后按右键
撤销
CTRL+Z
为元素添加属性
在元素上右键点击Add attribute
比如倒计时抓包实际上就是把元素的CSS进行微型修改,我们把进入状态改成激活状态,就能达到抓包效果
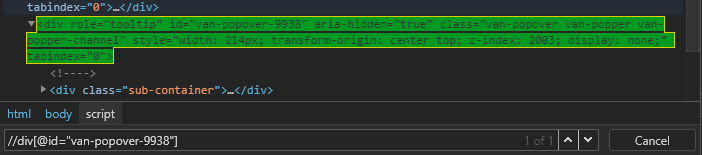
搜索元素 & 通过 xpath/css选择器/bs4 获取指定元素
CTRL+F
下方会弹出一个编写框,可以在里边填写页面元素,也可以编写CSS选择器/XPATH语法/bs4
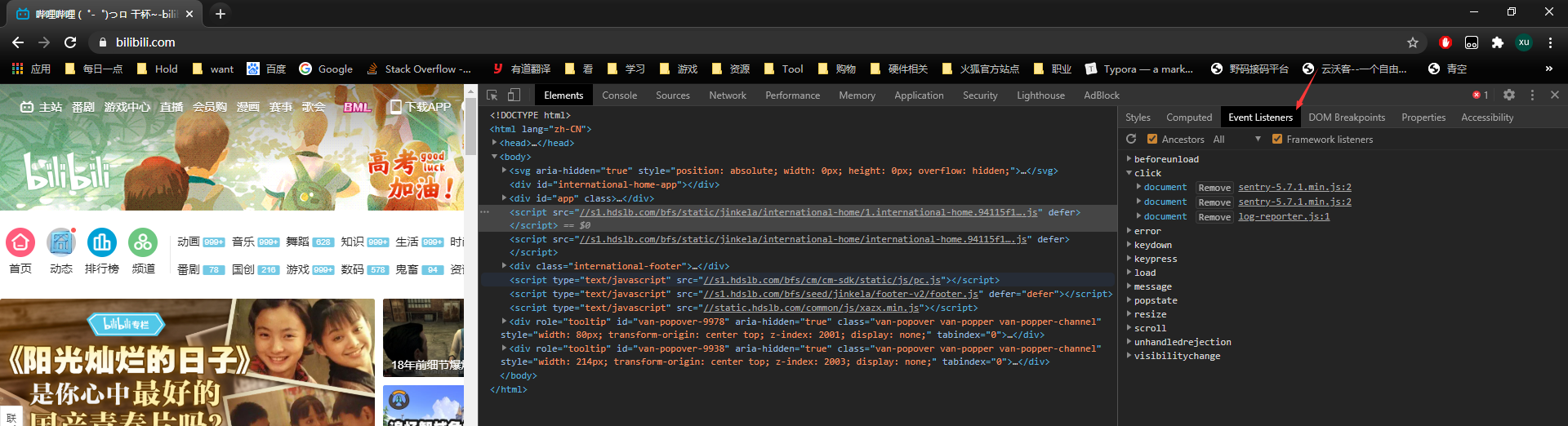
Event Listeners选项卡

在一个元素的右边,我们可以看到一个Event Listeners选项卡
这里边是元素绑定的事件,但是这个事件绑定并非很准确
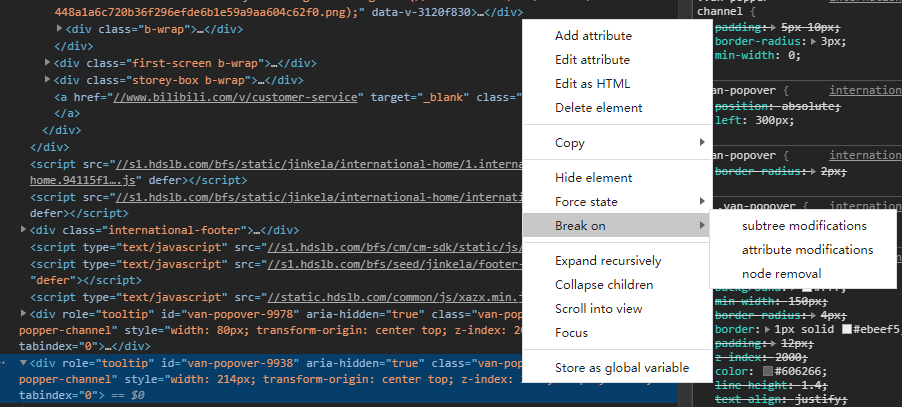
DOM断点
右键点击元素会看到Break on中包含三种断点,分别是子树修改/属性变化/节点被移除时候触发的断点
任意选择一个,会在Sources面板的DOM breakpoints里边多出一个断点记录
Console控制台面板
你可以在可以在元素面板里边选中某个元素,在控制台里,$0当前选中的节点的引用,$1是对上一次我们选择的节点的引用,一直可以回溯到$4
实际上就是一个js控制台。想输入代码,调用函数都可以来这里输入
有用的函数
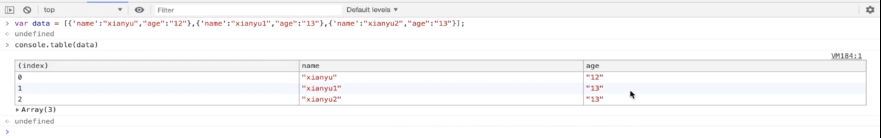
Console.table

Copy
作为参数的内容会被弄到系统粘贴面板里,你可以在其它地方粘贴
$_
返回最后一次计算的值
Sources源代码面板
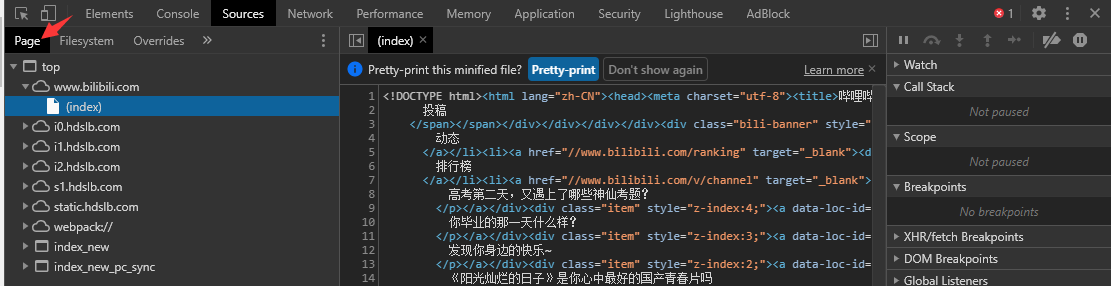
Page选项卡
放置了网站的资源html、js、css等
Overrides
本地代理,能将一些资源保存到这里,然后再次请求网页相同资源的时候会在这里找文件来覆盖原网页
可用于前端编辑
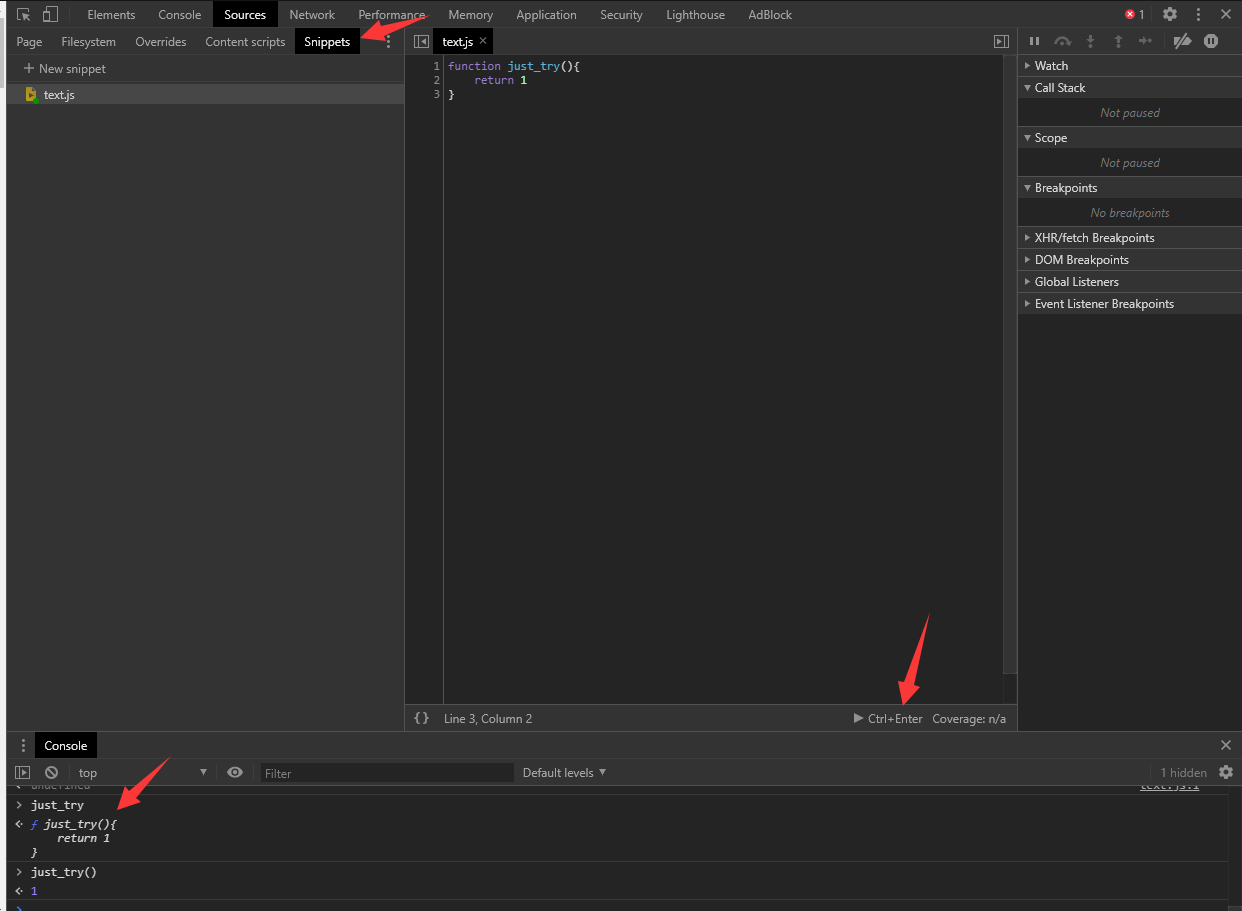
Snippets选项卡
一个代码片段工具
新建一个snippet,在里边存放编辑的JS代码
这样就可以在console里边使用我们自己的JS代码,比如一些Base64的基本转化或者CryptoJS等,我们就可以直接调用里边的函数了
在写完以后,可以在下面点运行,打开控制台进行调试
格式化代码

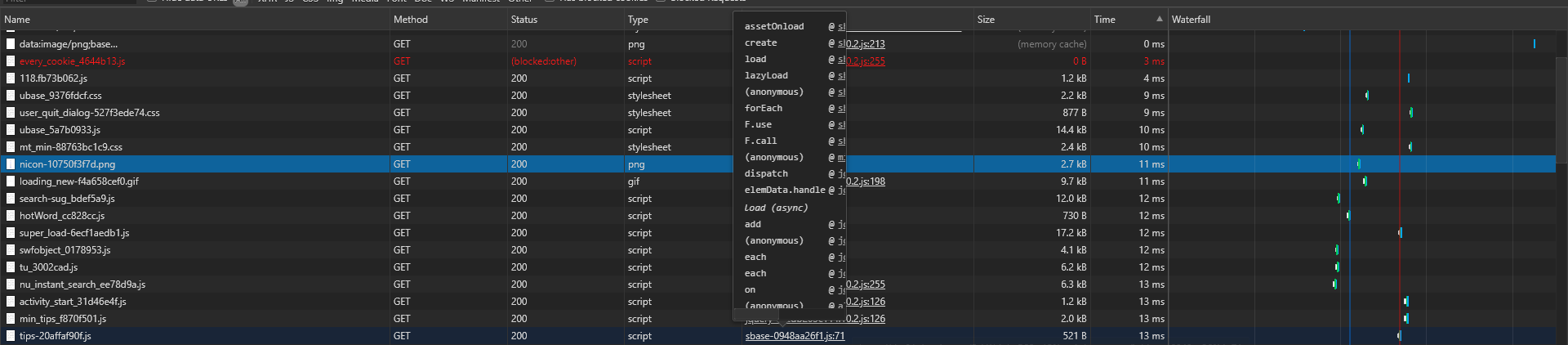
Network网络面板
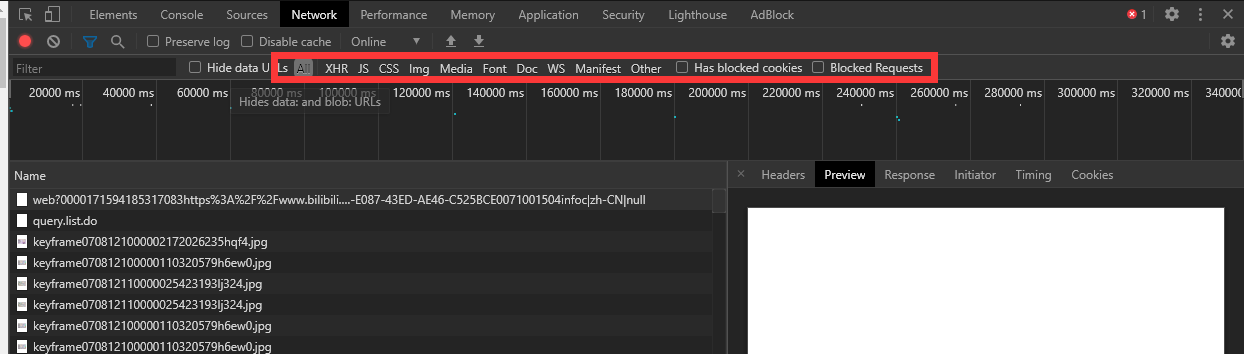
网络面板主要是抓取网页数据包
可以在Filter中对数据包进行过滤
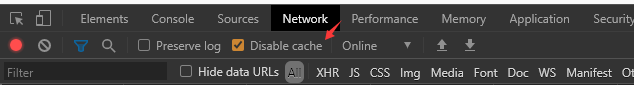
禁用缓存

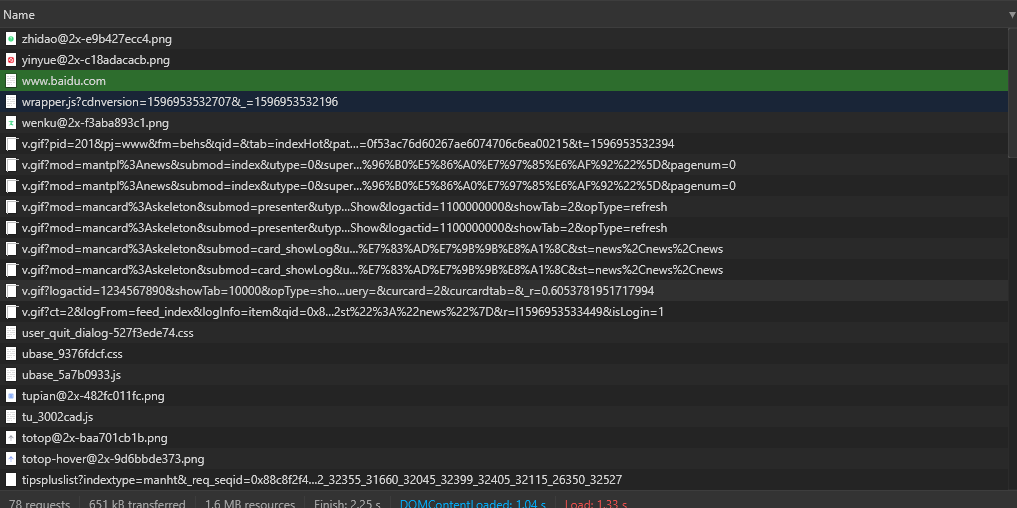
查找请求源

单击内容会打开到目标
查看依赖关系

按住键盘shift键,在包上移动会发现一些颜色变化
绿色表示当前包的发起者
红色表示当前包依赖于谁
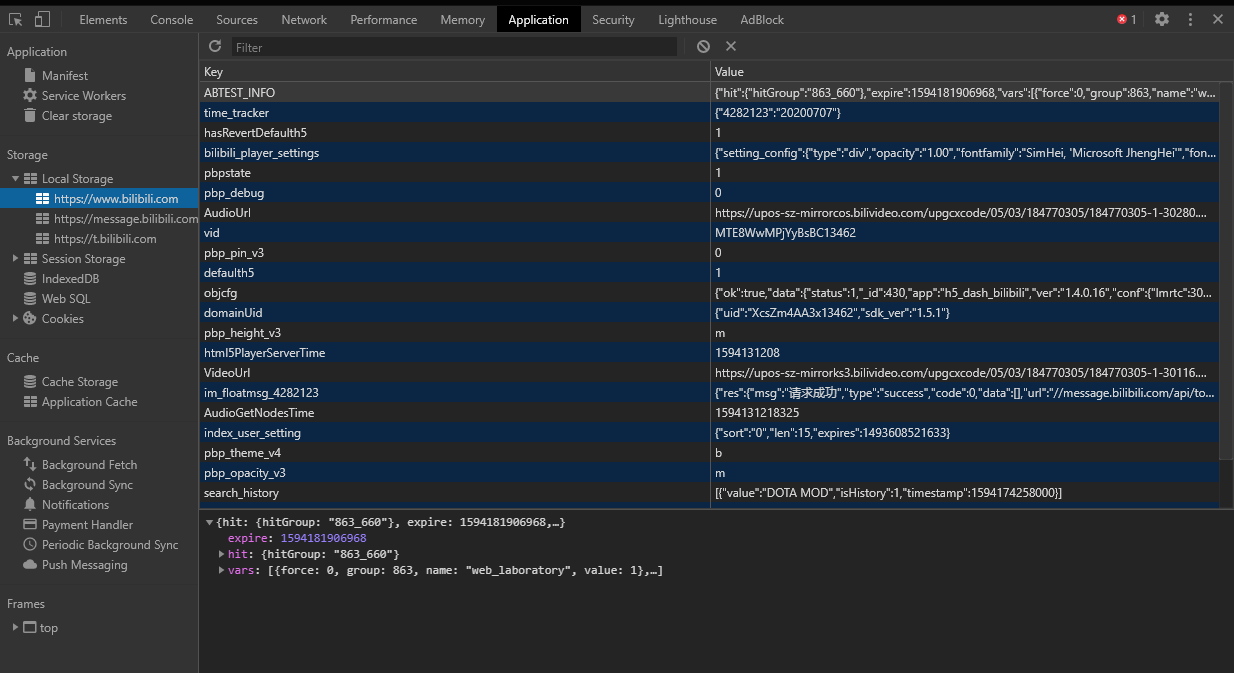
Application应用面板
可以在其中的Storage中看待当前页面在数据库中存储了哪些数据
里边的Cookies等元素也是可以编辑的
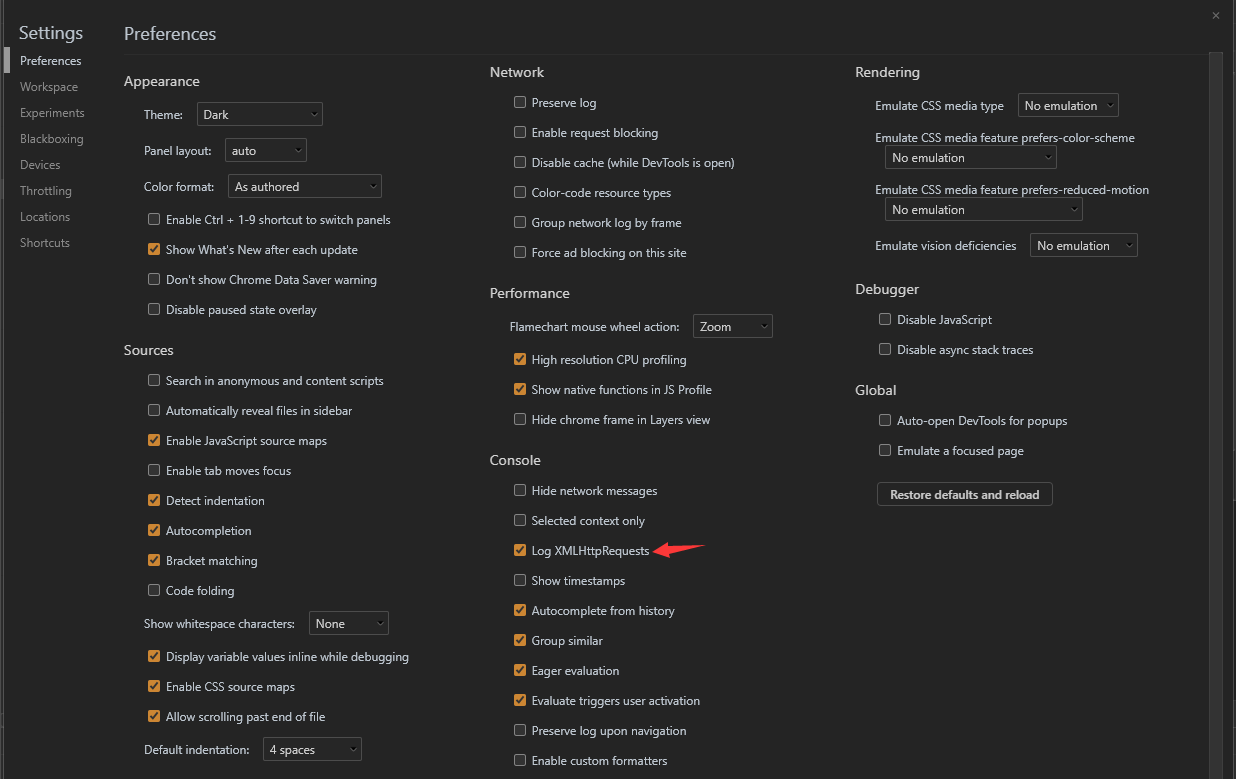
Settings设置面板

可以勾选其中Console里的Log XMLHttpRequests,这是一个AJAXHook,当我们发起一个请求它会直接帮我们输出出来
Chorme调试技巧
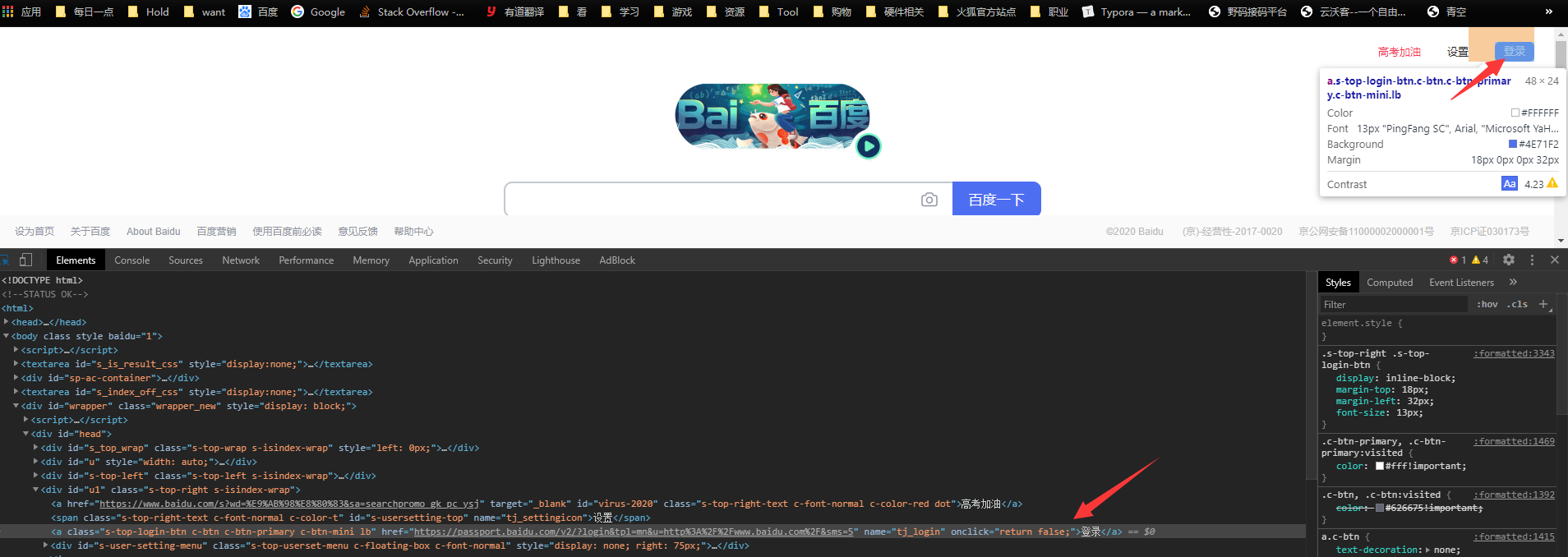
断点
任意点击一个堆栈信息进去们可以在Sources面板之中点击序号栏下断点
然后点击页面上的例如登录按钮让它触发事件,我们配合右边的Call Stack去查看我们的关键信息到底在什么地方

在Elements面板找到登录按钮,记录一些元素和属性信息
到Sources面板里找到对应位置
断点类型有很多种:
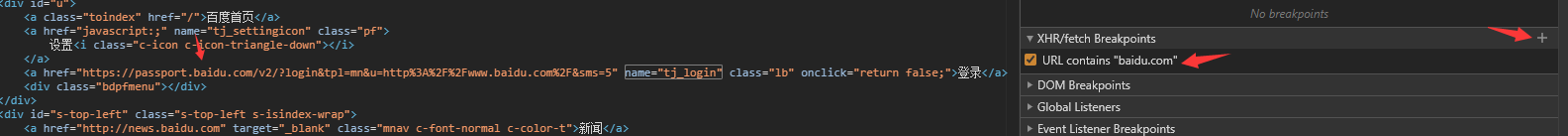
XHR断点
可以复制一下XHR包的URL(全部或部分),在Sources面板中新建XHR Breakpoints就可以在发起网页这个XHR请求的时候断点
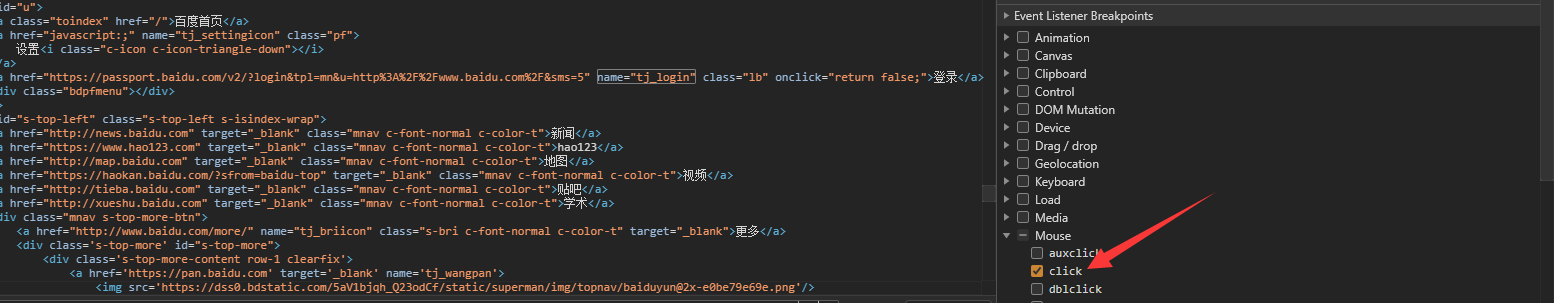
Event Listener 下一个事件断点
比较常用的是Mouse里边的click断点,因为我们要抓的许多加密参数包是点击按钮后才会触发的
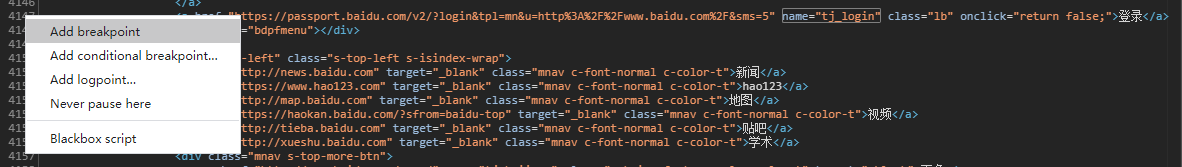
无差别断点
直接点击相应的序号栏即可
Contional Breakpoint条件断点
当你输入的表达式结果为真就会进行断点比如
password=='123'
当我们输入的密码是123的时候就会进行断点。这个通常用于有循环的情况,我们只需要查看最后一次结果,这样就可以避免一步步调试进入循环可以直接输入
console.log(password)
这样虽然不会断下来,但是会有一个输出。这相当于一个console暗桩
这样即便是页面一开始加载的参数我们也可以得知,而且避免了断点卡顿。这种断点通常用于滑块验证码,滑块轨迹的每一次输出我们不可能每次移动一次让它卡顿一次,使用console暗桩就可以得到一个打印输出的效果
这里的事件断点通常会断在一开始的HTML页面,我们可以一步步深入去了解事件加密。
监听
监听函数
monitorEvents()监听某一类型的事件monitorEvents的第一个参数是要监听的对象。如果未提供第二个参数,所有事件都会返回。要指定要监听的事件,传递一个字符串或字符串数组作为第二个参数
- 例子:监听页面body上的点击事件:
monitorEvents(document.body, "click");
当然,获取元素的方式可以不用js原生的
取消监听函数
unmonitorEvents()停止监听
要停止监听事件,请调用unmonitorEvents()方法,传递一个停止监视对象的参数
- 例子:停止监听body对象上的事件:
unmonitorEvents(document.body);
监听变量
使用watch还可以监听变量
在Sources面板中有watch栏目,里边可以监听变量何时变化。
比如我们可以添加password加密参数,在断点的配合下一步步深入,直到password数值改变,我们就可以定位到具体的JS加密地点。
小技巧/骚操作
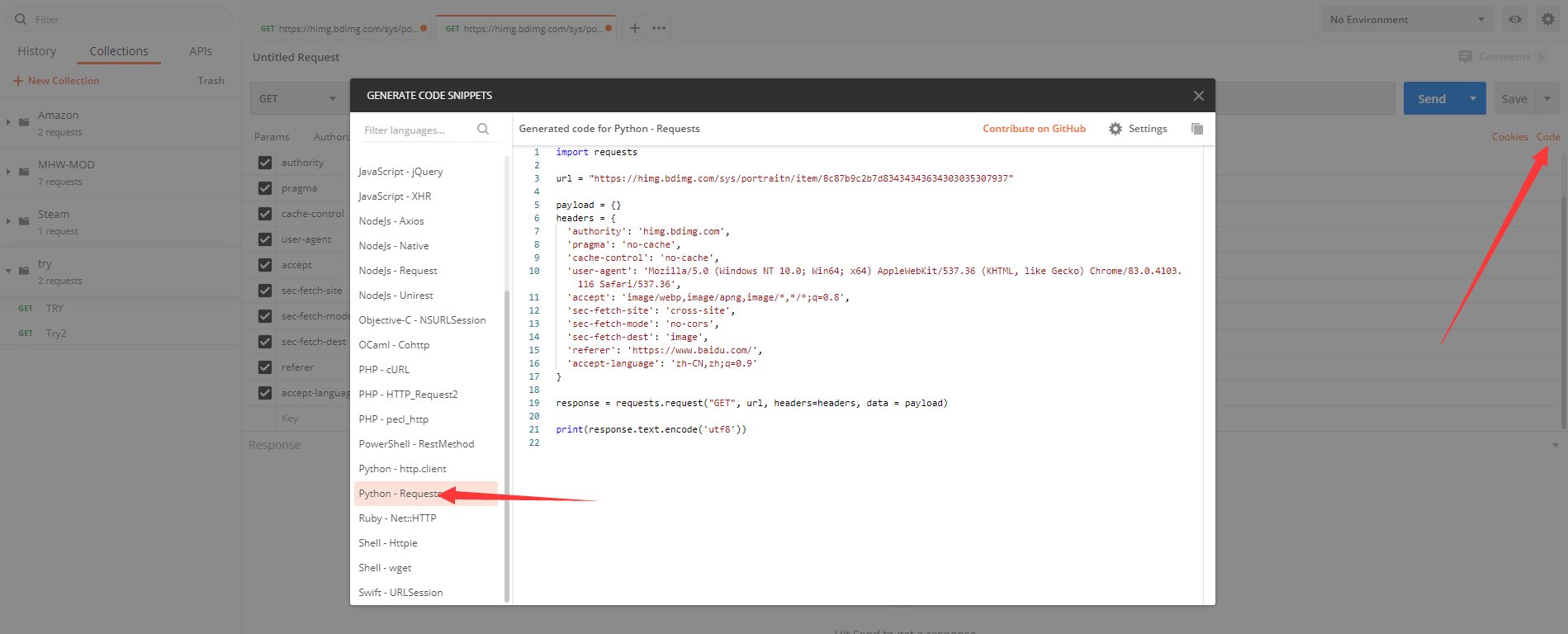
生成python爬虫代码
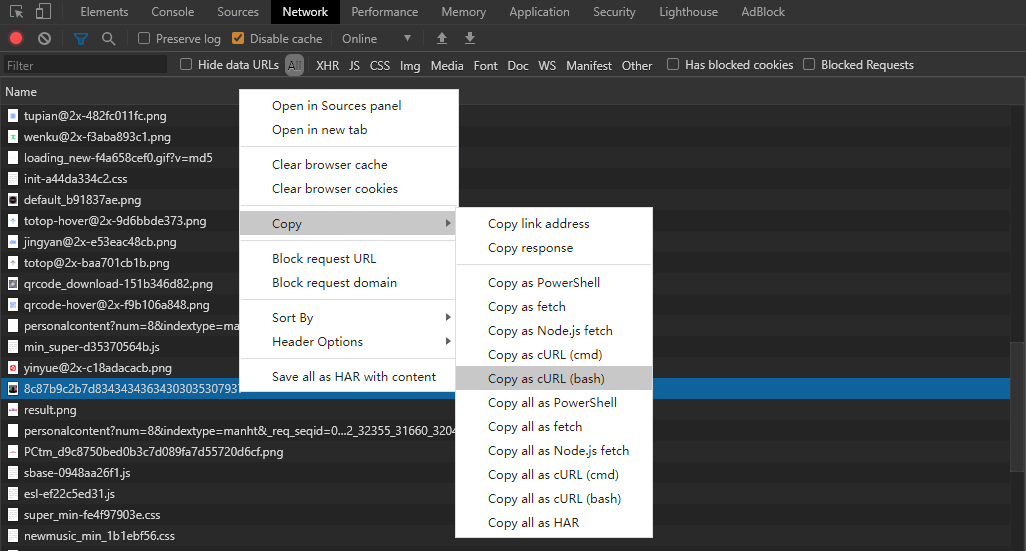
- 找到目标数据包复制Curl

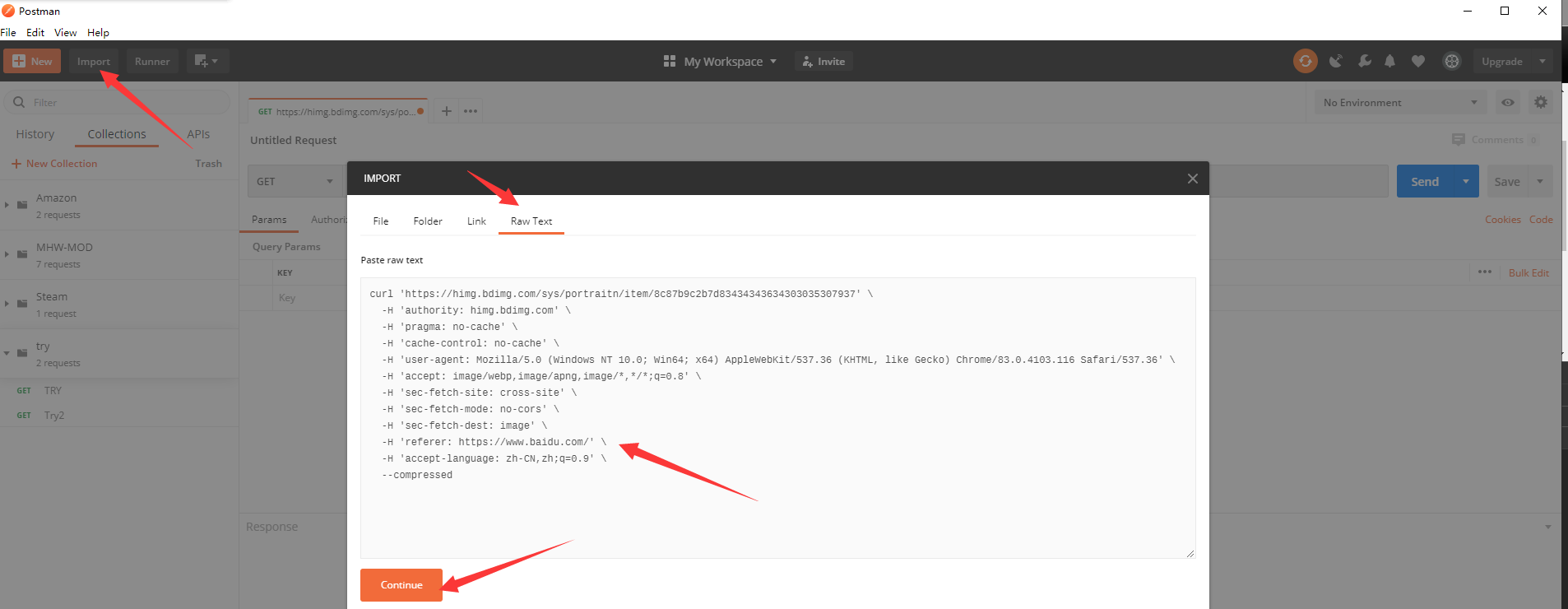
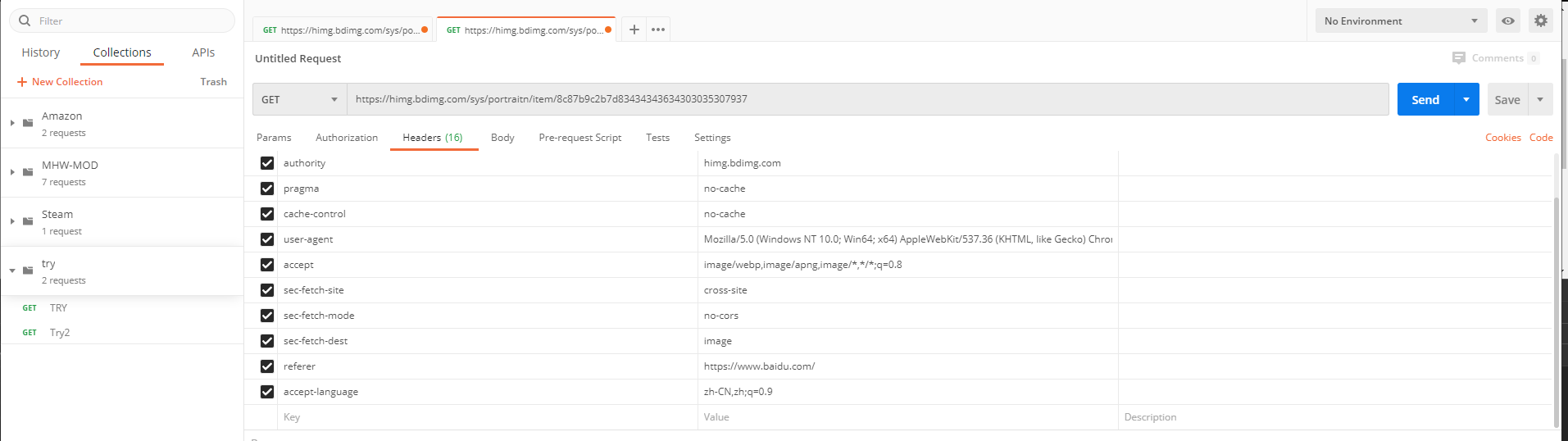
- 把Curl导入到postman


- postman 导出目标代码

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!